
Istilah-Istilah Dasar Jurusan Digital Jurnalistik
Agustus 22, 2022
Kementerian Pendidikan, Kebudayaan, Riset dan Teknologi Bersama BI Institute Resmi Meluncurkan Program Praktisi Mengajar Universitas Multimedia Nusantara
Agustus 22, 20229 Istilah Menarik dan Out of The Box dalam Desain Grafis
Istilah desain grafis makin kesini makin out of the box sebutannya. Sayangnya banyak istilah menarik dalam desain grafis yang kedengarannya asing bagi masyarakat awam. Kadang-kadang nih, kalau misalnya kamu punya teman anak desain grafis atau DKV suka bingung waktu diajak ngobrol eh malah nggak nyambung karena nggak paham sama istilahnya.
Apalagi kalau kamu minta tolong ke desainer grafis untuk dibuatkan desain. Saat dijelaskan sama desainernya, kamu bingung dan tidak mengerti. Ada istilah A tiba-tiba ada istilah B belum lagi ada istilah yang lainnya dalam satu pembicaraan. Tenang aja rekan UMN, sekarang kamu nggak perlu takut lagi. Mimin akan spill tentang istilah apa aja sih yang ada di ranah desain grafis? Yuk simak pemaparannya dari UMN berikut ini ya!
1. Lorem Ipsum
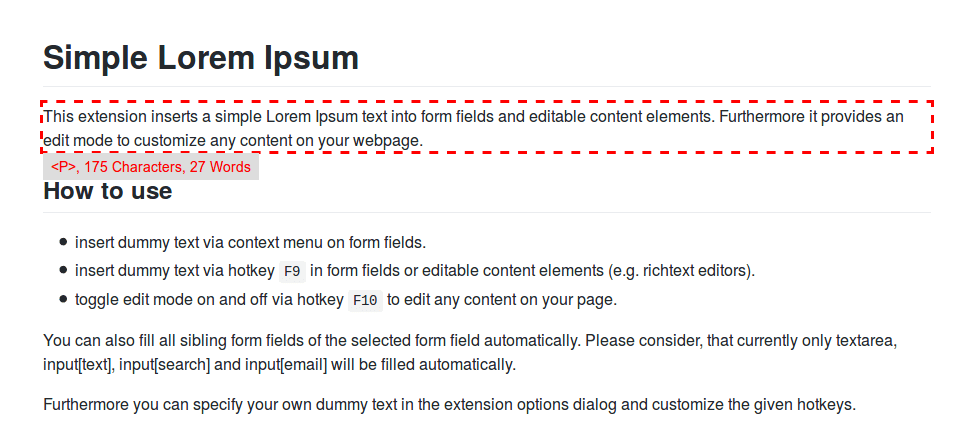
Kita mulai dari istilah pertama yaitu Lorem Ipsum. Mungkin kalian pernah tahu tulisan ini bahkan sudah tidak asing lagi dalam dunia desain. Lorem ipsum dikutip dari Id Lipsum adalah contoh teks dalam industri percetakan dan penataan huruf atau typesetting. Konon, istilah Lorem Ipsum hanya dipakai sebagai template teks saja ketika melakukan penataan letak desain yang akan dicetak. Tujuannya simple agar seorang desainer mendapatkan bayangan tentang tata letak yang akan dilakukan.

Lorem Ipsum menjadi standar contoh teks sejak tahun 1500-an. Tidak cuma bertahan hingga 5 abad namun penggunaannya sudah beralih ke huruf elektronik. Frasa ini dicuplik dari sebuah karya sastra yang berasal dari naskah de Finibus Bonorum et Malorum atau dalam bahasa Indonesia disebut juga dengan Sisi Ekstrim dari Kebaikan dan Kejahatan yang diciptakan oleh Cicero pada tahun 45 sebelum masehi. Dalam naskah aslinya tertulis seperti ini:
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nastrud exercitation ullamco laboris nisi ut aliquip es ea commodo consquat. Duiis oute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occoecat cupidatat non proident, sun in culpa qui officia deserunt mollit anim id est laborum.”
Baca juga : Mengenal Jurusan dan Biaya Kuliah DKV di UMN
2. Aspect Ratio
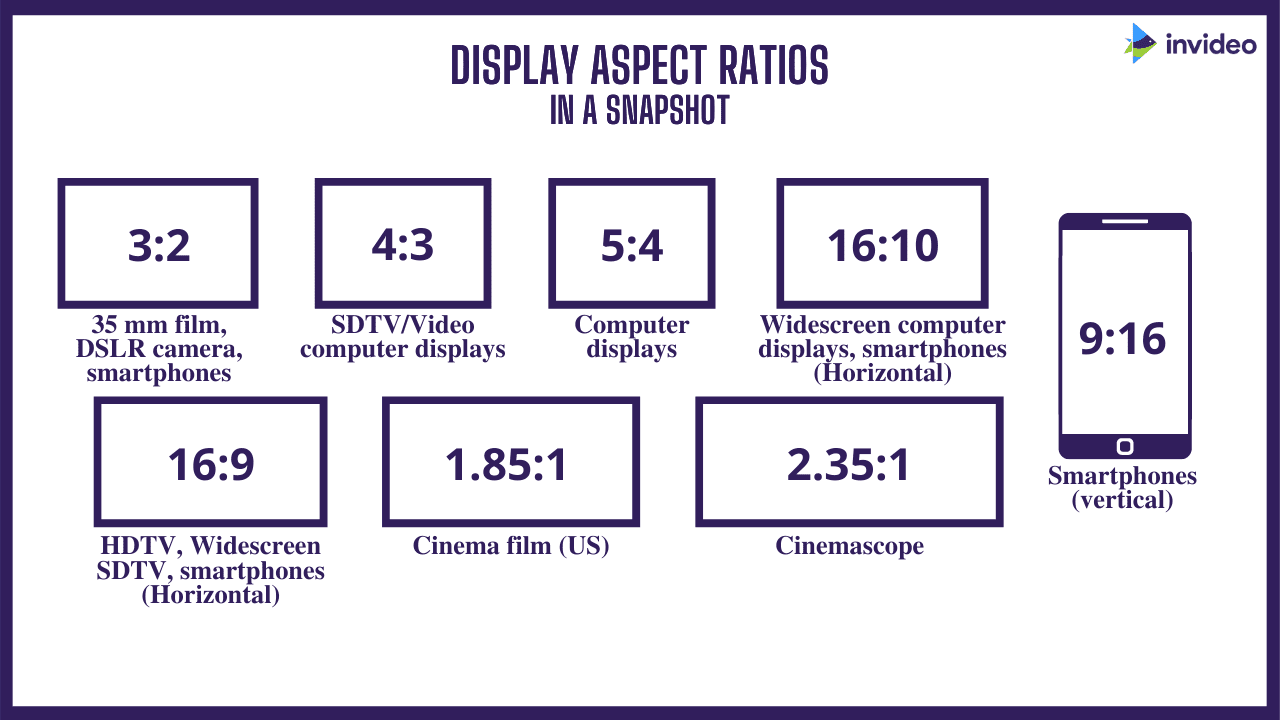
Apakah kamu pernah edit video maupun foto melalui aplikasi? Eh atau jangan-jangan kamu sering nonton Netflix lewat HP atau komputer? Pastinya kamu tidak asing dengan istilah aspect ratio. Aspect ratio atau rasio aspek adalah atribut proyeksi berbentuk bingkai yang menghubungkan antara lebar dengan tinggi file.

Sebagian besar bingkai pada kamera, video digital, kanvas, desain maupun gambar tiap sudutnya presisi. Contoh aspect ratio adalah ukuran bingkai video yang kamu tonton di Youtube maupun Netflix biasanya punya rasio 16:9. kadang-kadang beda perangkat pun beda juga rasionya.
3. Embossing
Lanjut kita geser ke istilah selanjutnya yaitu Emboss atau ada yang menyebut Embossing. Emboss adalah teknik finishing yang memberikan hasil cetak timbul pada permukaan kertas. Acuannya terdiri dari dua bagian yaitu bagian yang menonjol (jantan) dan bagian yang cekung (betina).

Proses finishing ini banyak digunakan pada cetak komersial, tidak hanya pada kartu nama tapi juga untuk cover buku, postcard, packaging, bahan kulit dan lain-lain. Adapun cetakannya juga bisa diatur dengan ketinggian dan kedalamannya sesuai kebutuhan. Apabila melakukan cetak pada media kertas bisa memakai jenis kertas dengan gramatur tebal agar hasil cetakannya lebih terlihat.
4. Color Palette
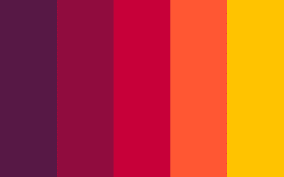
Istilah keempat ada color palette atau paduan warna. Kita tahu bahwa warna memang menjadi salah satu faktor menarik atau tidaknya sebuah tampilan. Mulai dari tampilan mobile apps, website, ataupun banyak output desain lainnya. Maka dari itu, para desainer biasanya menggunakan color palette sebagai acuan dalam mendapatkan kombinasi warna yang pas dan sesuai dengan brand kamu.

Color palette adalah paduan warna yang dikombinasikan sehingga menghasilkan warna yang unik dan menarik sesuai dengan ciri khas dan jati diri suatu brand. Banyak warna yang bisa kamu pilih apabila ingin membuat Color Palette untuk bisnis kamu. Tidak cuma satu tapi kamu bisa juga mencampur beberapa warna sesuai dengan kebutuhan.
5. OCR
Pernah dengar teknologi OCR belum nih rekan UMN? Bicara soal teknologi ini sebenarnya bukan hal yang baru ya. Akan tetapi dengan keberadaan OCR sangat amat membantu dalam bidang desain. OCR merupakan kepanjangan dari Optical Character Recognition. Sederhananya OCR merujuk pada teknologi pengenalan karakter optik dengan image-to-text yaitu teknologi yang bisa mengubah image atau gambar ke bentuk teks. OCR mungkin mengingatkan kita pada mesin scanner gambar.

Akan tetapi OCR berbeda dengan scanner karena hasil pindaian OCR bukanlah gambar dengan format JPEG maupun file PDF, melainkan teks yang bisa diedit. Teknologi OCR sering dipakai untuk mempermudah pengeditan. Misalnya Anda punya dokumen dan ingin mengeditnya secara digital, maka Anda hanya perlu memindainya dengan perangkat yang ada OCR-nya, yang paling mudah adalah smartphone. Ketika selesai memindai, teks dalam dokumen bisa tampil di smartphone dan bisa langsung diedit. Keren bukan?
6. Rule of Thirds
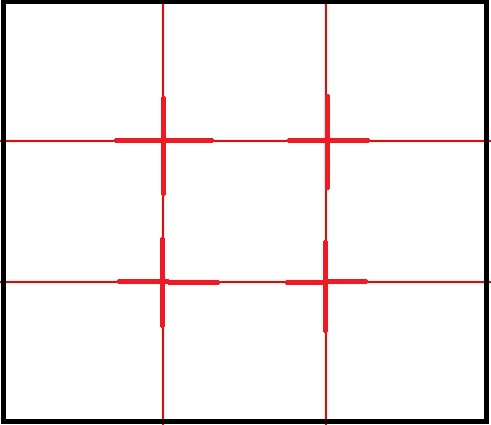
Istilah selanjutnya adalah Rule of Thirds. Istilah ini biasa digunakan dalam bidang fotografi dan desain grafis. Rule of Thirds adalah cara untuk melihat tata letak sebuah desain berupa website, lukisan, fotografi, maupun desain grafis pada aplikasi pixellab, Canva ataupun powerpoint.

Rule of Third dibuat dengan cara menempatkan grid layout sederhana yang dibagi rata menjadi tiga bagian baik secara horizontal maupun vertikal pada ruang yang akan digunakan untuk sebuah desain. Membuat sembilan kotak berbentuk sama. Seorang seniman, John Thomas Smith menciptakan istilah “Rule of Thirds” pada tahun 1797 dalam karyanya “Remarks on Rural Scenery”di mana dia mengakui kekuatan membagi lukisan menggunakan teknik grid ini untuk memaksimalkan efek pada mata yang melihatnya.
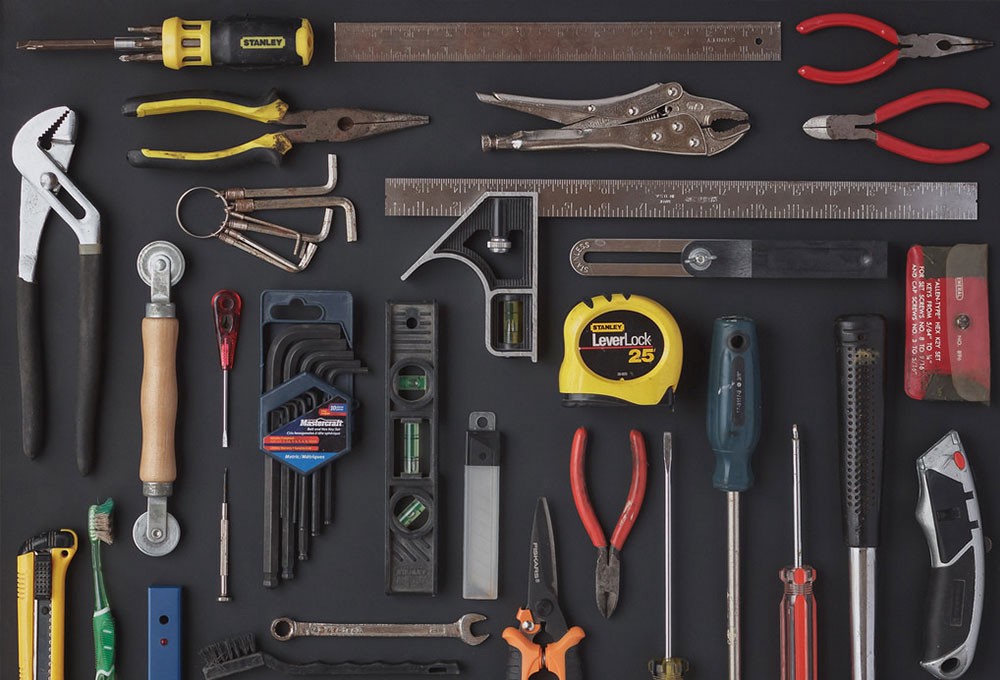
7. Knolling
Selain Rule of Thirds, ada juga istilah lainnya yaitu Knolling. Knolling adalah sebuah praktik mengorganisir, mengelompokan elemen-elemen dalam suatu bidang sehingga teratur, tepat posisinya sehingga efisien dan secara visual juga memberikan estetika yang baik, dan pada akhirnya audiens mendapat gambar utuh mengenai hal yang ditampilkan.

Istilah ini diperkenalkan pertama kali oleh Andrew Kromelow pada tahun 1987 yang kemudian dipakai oleh seniman berkebangsaan Amerika, Tom Sachs. Kini knolling sudah mulai populer di bidang lain seperti fotografi, desain produk maupun arsitektur.
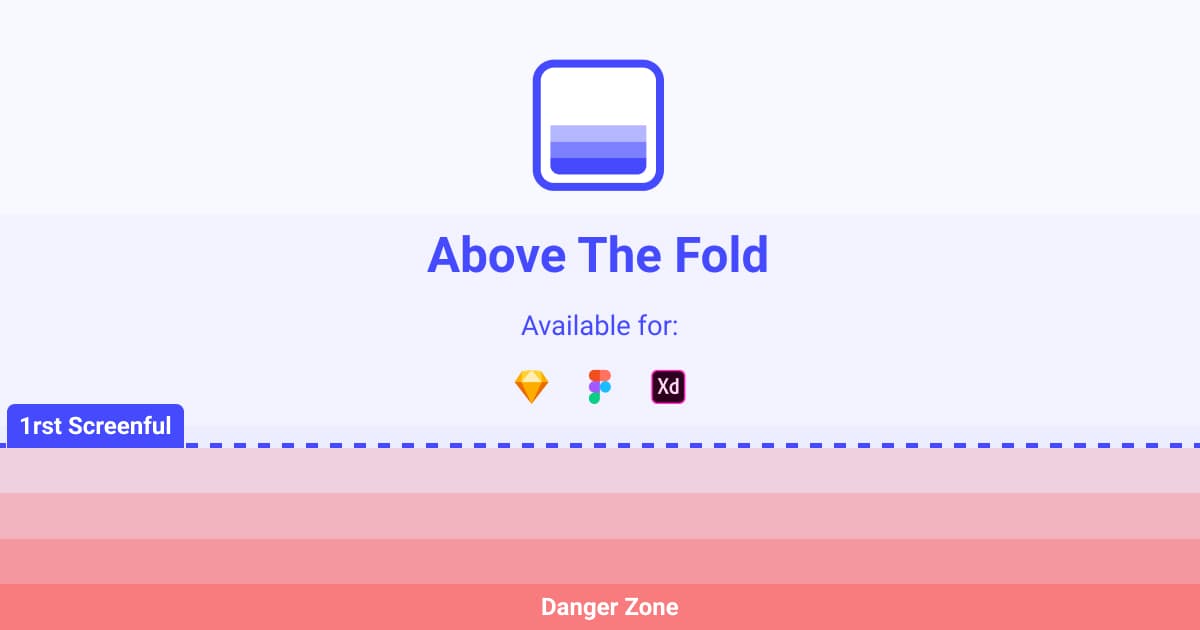
8. Above The Fold
Istilah kedelapan adalah above the fold. Istilah ini biasanya kerap dijumpai pada landing page. Umumnya ada dua bagian page fold (pembatas landing page) yaitu Above The Fold dan Below The Fold. Above the Fold yang bertugas untuk menahan perhatian user saat pertama kali membuka halaman website.

Biasanya content Above The Fold akan berisi dengan gambar atau tulisan yang bisa menarik perhatian user. Pemilik website biasanya akan menaruh iklan produk ataupun jasa. Istilah above the fold juga digunakan saat mendesain situs web. Fungsinya untuk merujuk ke suatu bagian halaman web yang terlihat tanpa menggulirkan halaman terlebih dahulu.
Baca juga : Kenali Jurusan Kuliah Bisnis dan Prospek Kerjanya
9. X-Height
Istilah terakhir adalah x-height dan line-height. X-height merupakan jarak antara baseline dengan meanline. Adapun huruf yang dijadikan patokan huruf kecil adalah huruf X. Perbandingan x-height dengan tinggi huruf kapital (alias, jarak baseline-capline) bervariasi. Ada font teks yang memiliki height relatif besar seperti Georgia dan ada yang relatif lebih kecil seperti Adobe Garamond. X-height merupakan salah satu faktor penting bagi legibilitas (keterbacaan) yaitu kemudahan suatu huruf untuk bisa dikenal secara visual. X-height yang cukup besar—asal tidak terlalu besar—membantu legibilitas, menunjukkan bahwa identitas huruf banyak berada di daerah x-height dan pada huruf kecil. Agar membantu keterbacaan, x-height yang besar juga biasanya disertai dengan tangkai-tangkai ascender yang cukup tinggi, agar membantu membedakan huruf kapital dan huruf kecil.

Sementara x-height yang terlalu besar justru dapat mengurangi keterbacaan, apalagi jika kurang didukung faktor lainnya. Contohnya adalah font Haettenschweiler, yang memiliki x-height amat besar (81%) dan BerhardFashion, yang memiliki x-height amat kecil (36%). Haettenschweiler misalnya, jika digunakan sebagai font teks, akan sangat memberatkan mata karena selain faktor x-height, hurufnya memang sempit, juga goresan-goresannya terlalu tebal, dan bentuk hurufnya kotak-kotak sehingga sulit membedakan huruf-huruf berbentuk lengkung dan huruf-huruf siku
Yap, itulah tadi sederetan istilah menarik dan out of the box seputar desain grafis. Walaupun rata-rata istilahnya berbahasa Inggris namun mimin berharap kamu bisa paham sama maksudnya ya. Jadi udah ga ada alasan lagi untuk bingung istilah apa lagi nih. Sudah ada jawabannya di artikel ini kawan.
Jika kamu tertarik untuk kuliah di jurusan DKV dan ingin lebih banyak belajar seputar desain khususnya desain grafis, ya di UMN jawabannya!
By Reyvan Maulid
Kuliah di Jakarta untuk jurusan program studi Informatika| Sistem Informasi | Teknik Komputer | Teknik Elektro | Teknik Fisika | Akuntansi | Manajemen| Komunikasi Strategis | Jurnalistik | Desain Komunikasi Visual | Film dan Animasi | Arsitektur | D3 Perhotelan , di Universitas Multimedia Nusantara. www.umn.ac.id




